Authentication
I decided to make two-part authentication series. In this first part, we will make default authentication UI component from AWS Amplify, and in the next part we will look through how to create it from scratch with custom design.
The source code for this part is available on GitHub.


Create a new project ⚛️#
We start the project 🚀 Enter the project folder from run it.
iOS
Android

Connect the icons 👾#
Since the icons are used by the AWS Amplify framework, we therefore connect them according to this instructions 📃. Check for errors.
Add to App.js
In order to see errors and automatically align the code, install ESLint & Prettierrc

Register your AWS account#
Register using this instruction 📃 and check out all 5 steps in the video tutorial.
You need a bank card 💳, where should be more than 1 \$ 💵
There we look and put the Amplify Command Line Interface (CLI)

Initializing AWS Amplify in a React Native Project#
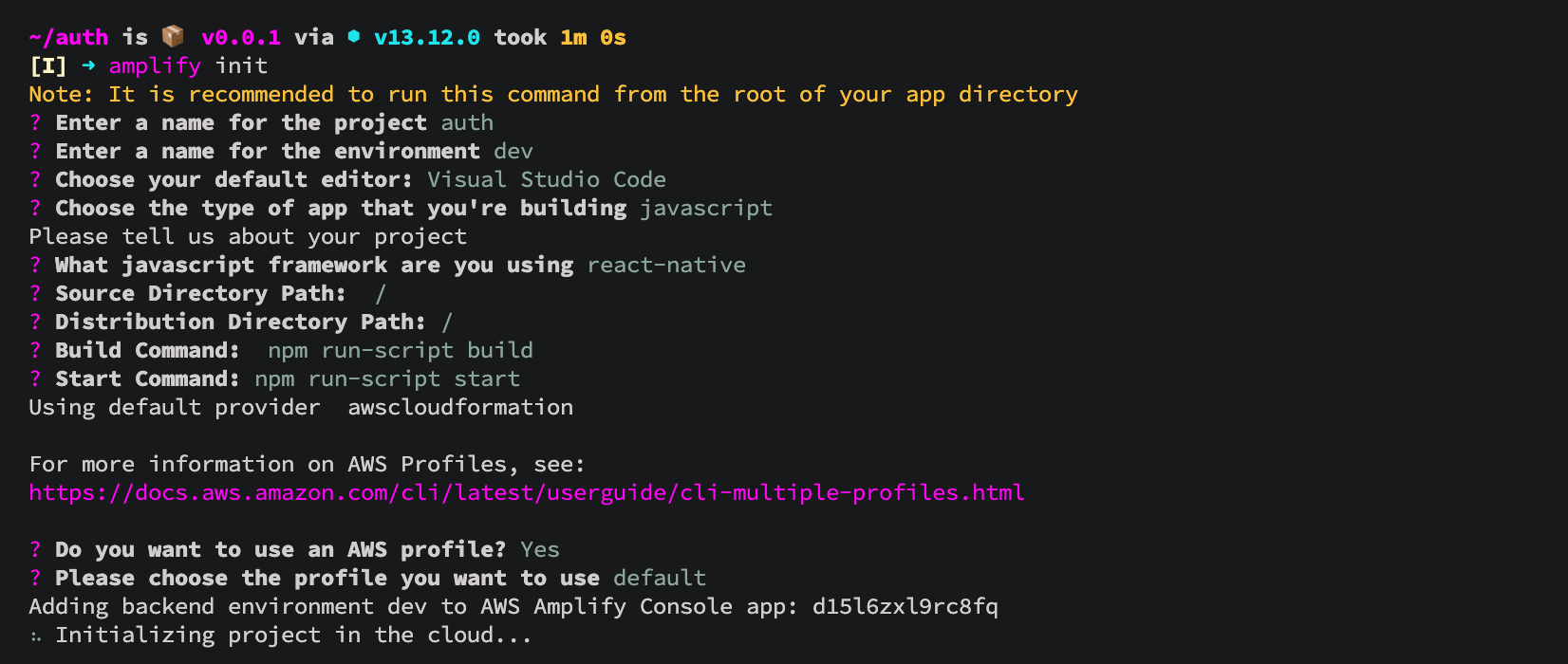
Initialize our AWS Amplify project in the root directory.
Answer these questions:

The project successfully initialized 🚀

Connect authentication plugin#
Now that the application is in the cloud, you can add some features, such as allowing users to register with our application and log in.
Use command:
Connect the authentication function. Select the default configuration. This adds auth resource configurations locally to your ampify/backend/auth directory

Submit changes to the cloud 💭
✔ All resources are updated in the cloud

Connect AWS Amplify to React Native#
Details can be found in this instruction 📃.In short, you can add these dependencies below to connect AWS Amplify:
After installation, make sure to go to the ios folder and set the pods

Edit the project structure#
Create /src directory and transfer the App.js file there, then rename it to index.js
Edit import in /auth/index.js and hide future warnings.

Minimum project configuration and Authenticator module#
Amplify.configure - project configuration
Authenticator - The AWS Amplify Authentication Module provides authentication APIs and building blocks for developers who want to create user authentication.
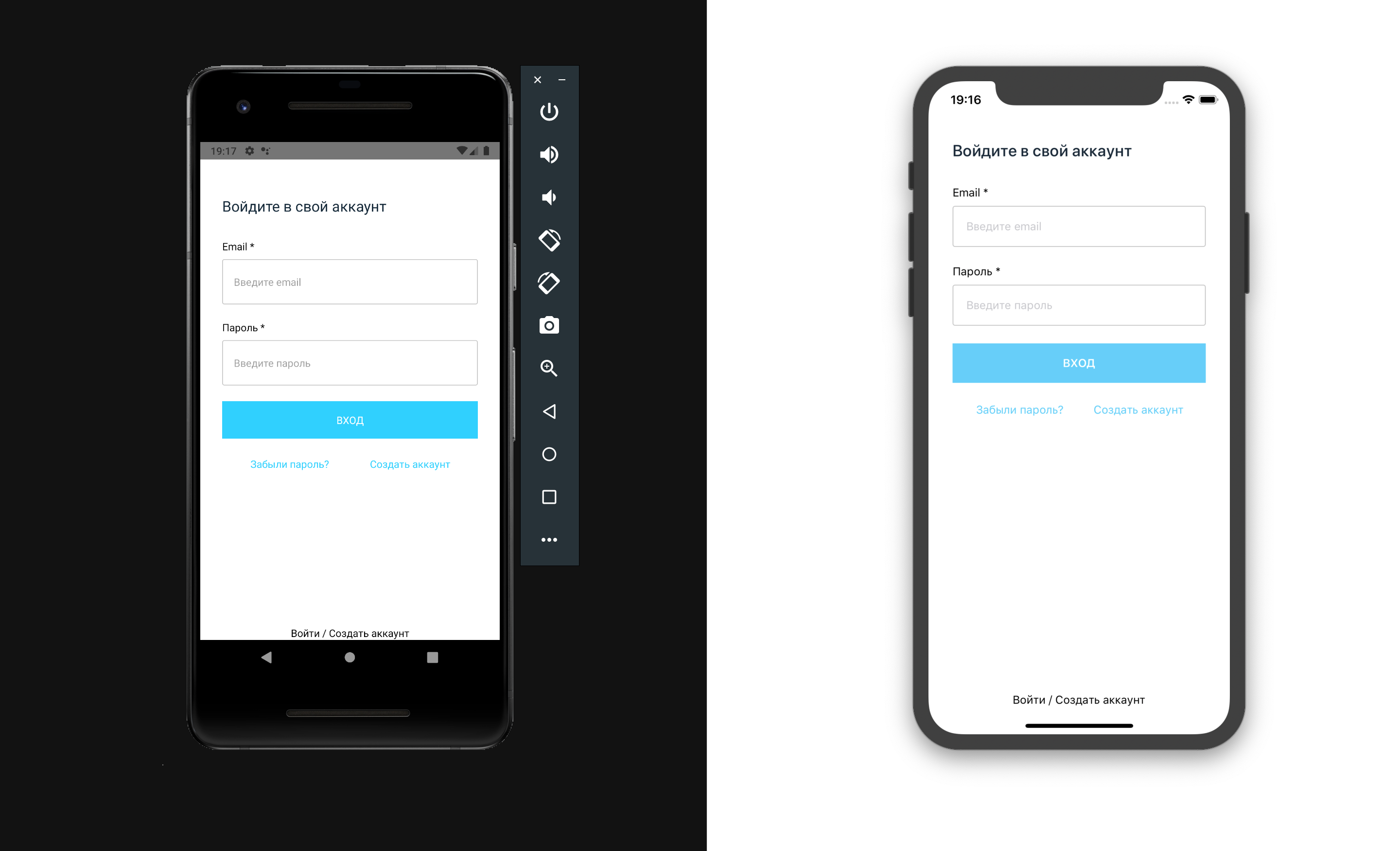
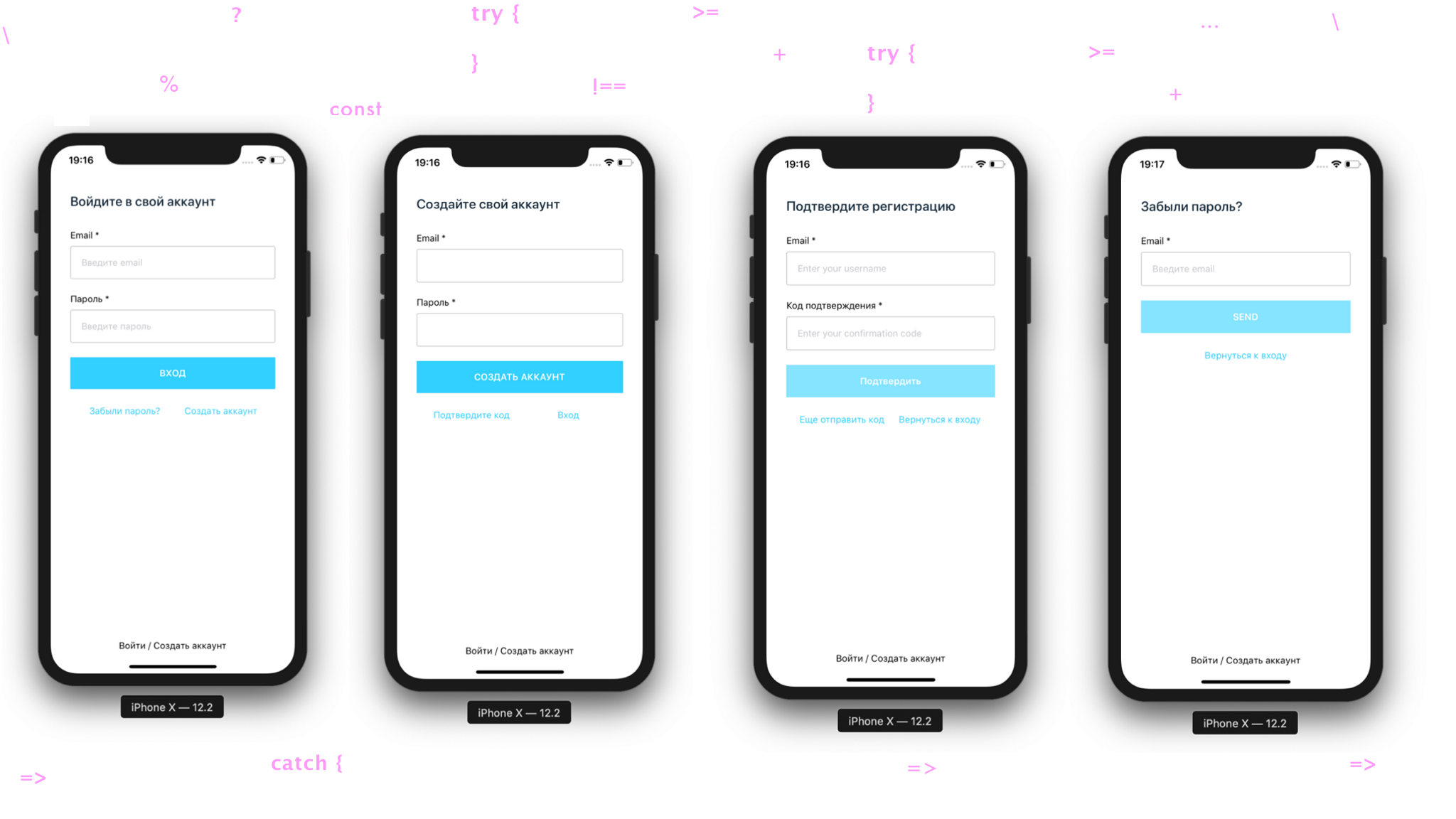
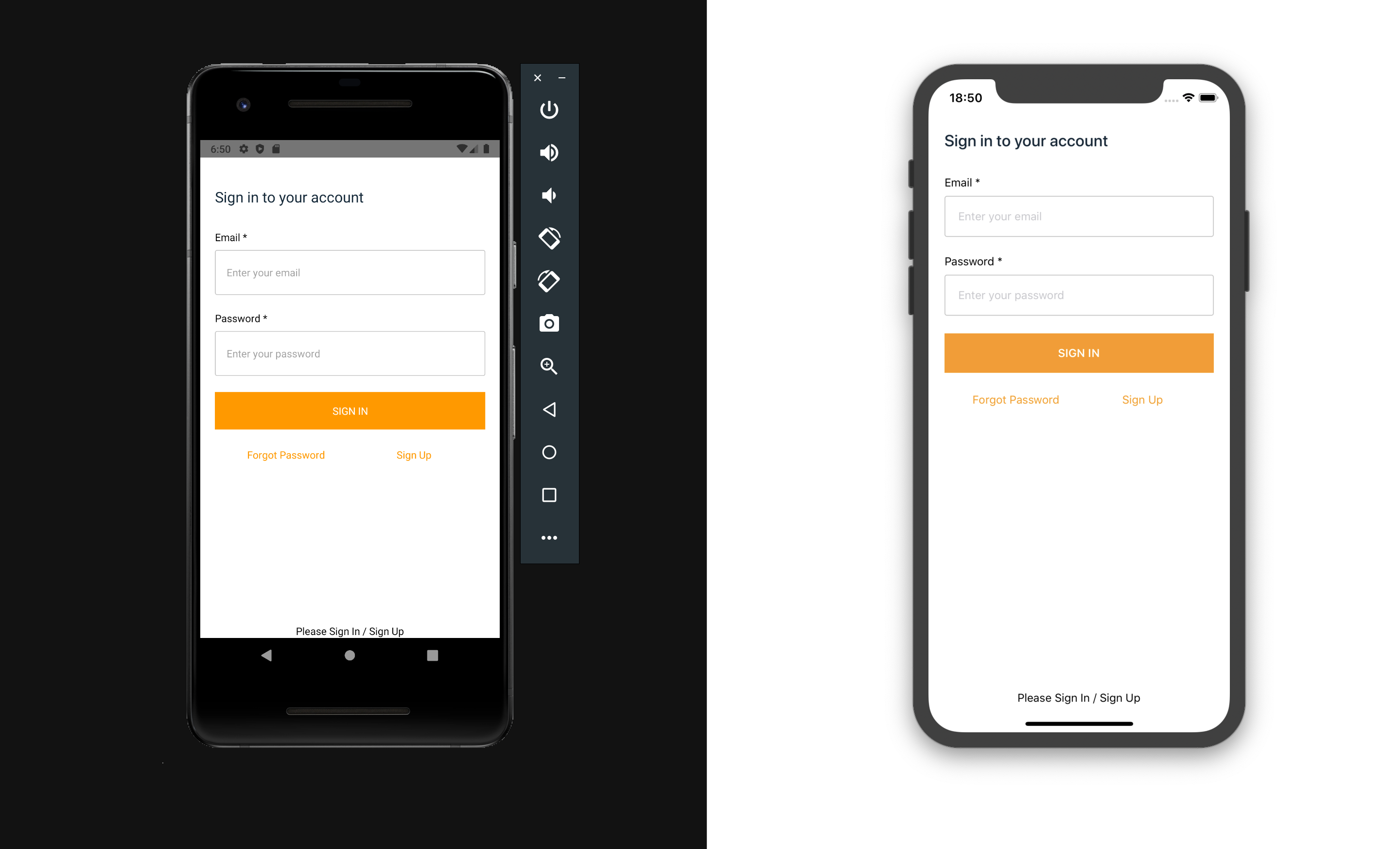
We start the simulator, where we are met by the authentication UI component:


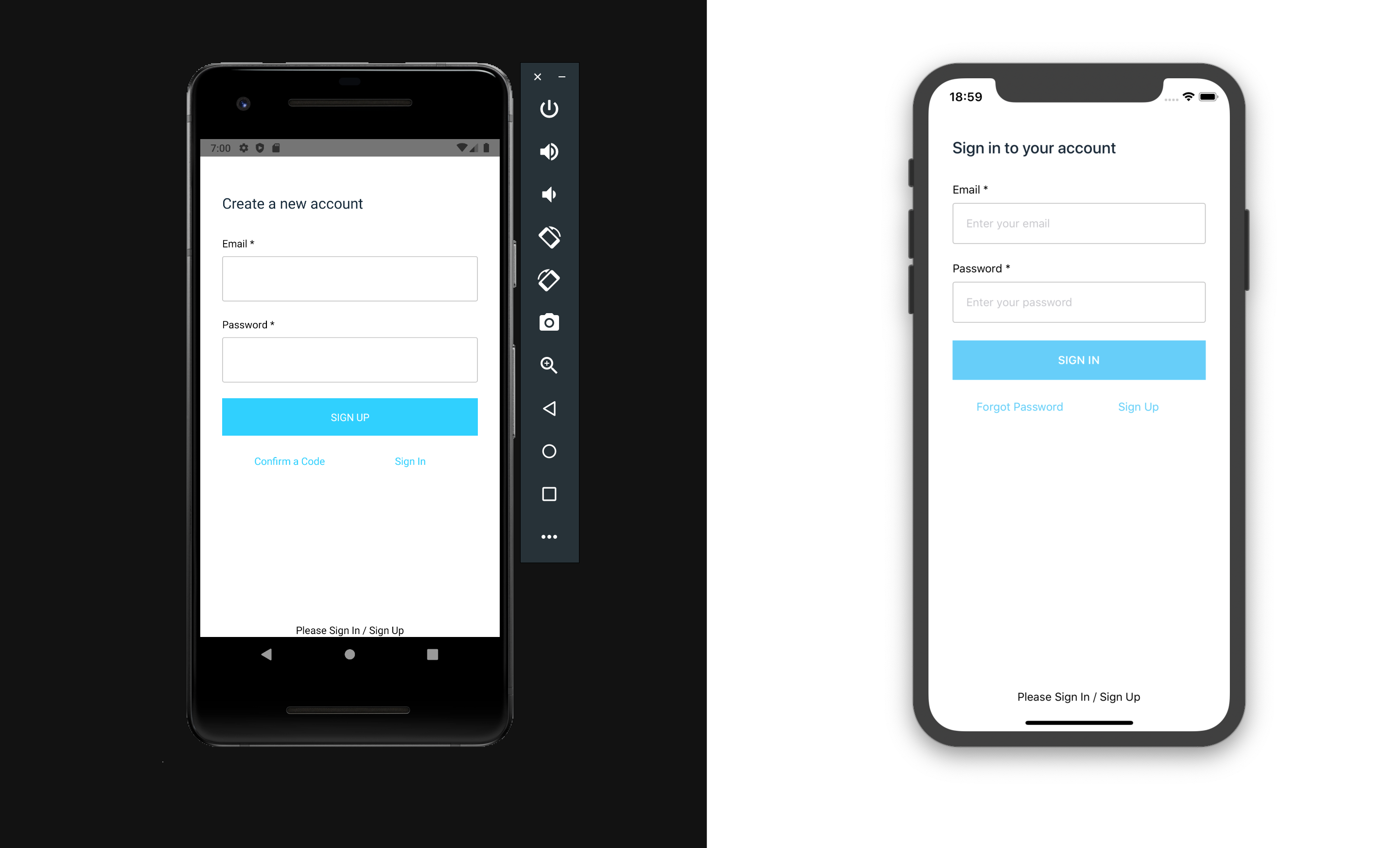
Edit Inputs in ./src/index.js#
To do this, add signUpConfig

Change UI theme 🖌#
Create an export point for our future components /src/components/index.js with content
and accordingly create the /src/components/AmplifyTheme/index.js theme file itself with the content
Apply the theme into the Authenticator component src/index.js

Connect localization#
In our case, the Russian language 🇷🇺
Add export to /src/components/index.js
Create the file /src/components/Localei18n/index.js with the contents
And we connect the Localei18n component in src/index.js
We start the project, where we see that localization has not yet been applied. Therefore, we change the language into Russian in the settings of our simulator